
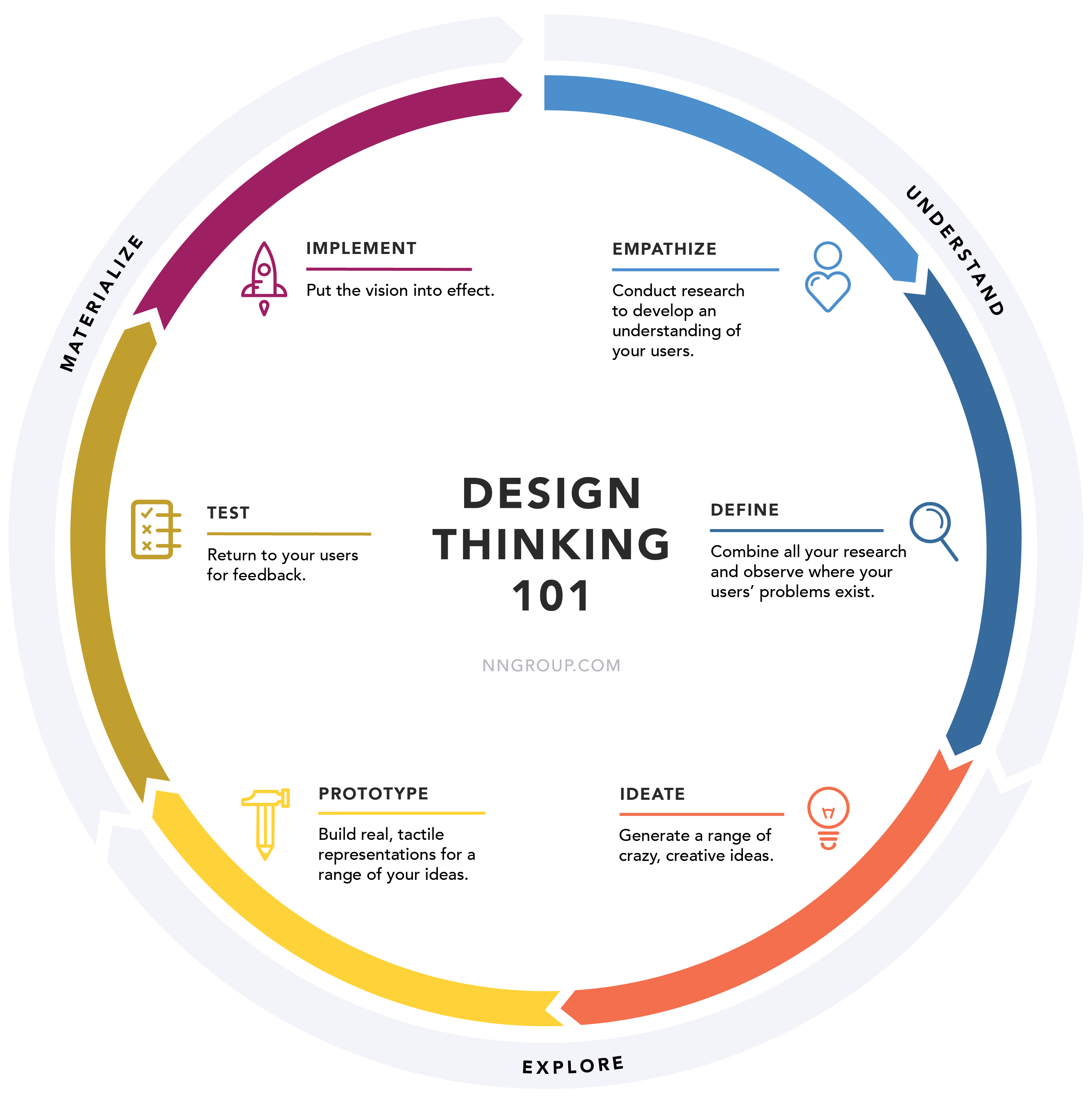
(Figure from Design-thinking framework from Nielsen Normal Group)
EMPATHY
Conduct research in order to develop knowledge about what your user/customer do, think and feel. Try to understand their goals and struggle.
We would need to communicate with a series of actual user or conducting survey. Understand what they want by observing their behavior, thoughts, and what they trying to archieve. Try to empathize user perspective by asking question like "Which part may cause frustration or providing misleading context?", "Are they struggling to complete the task?", "How can we encourage our user?"

DEFINE
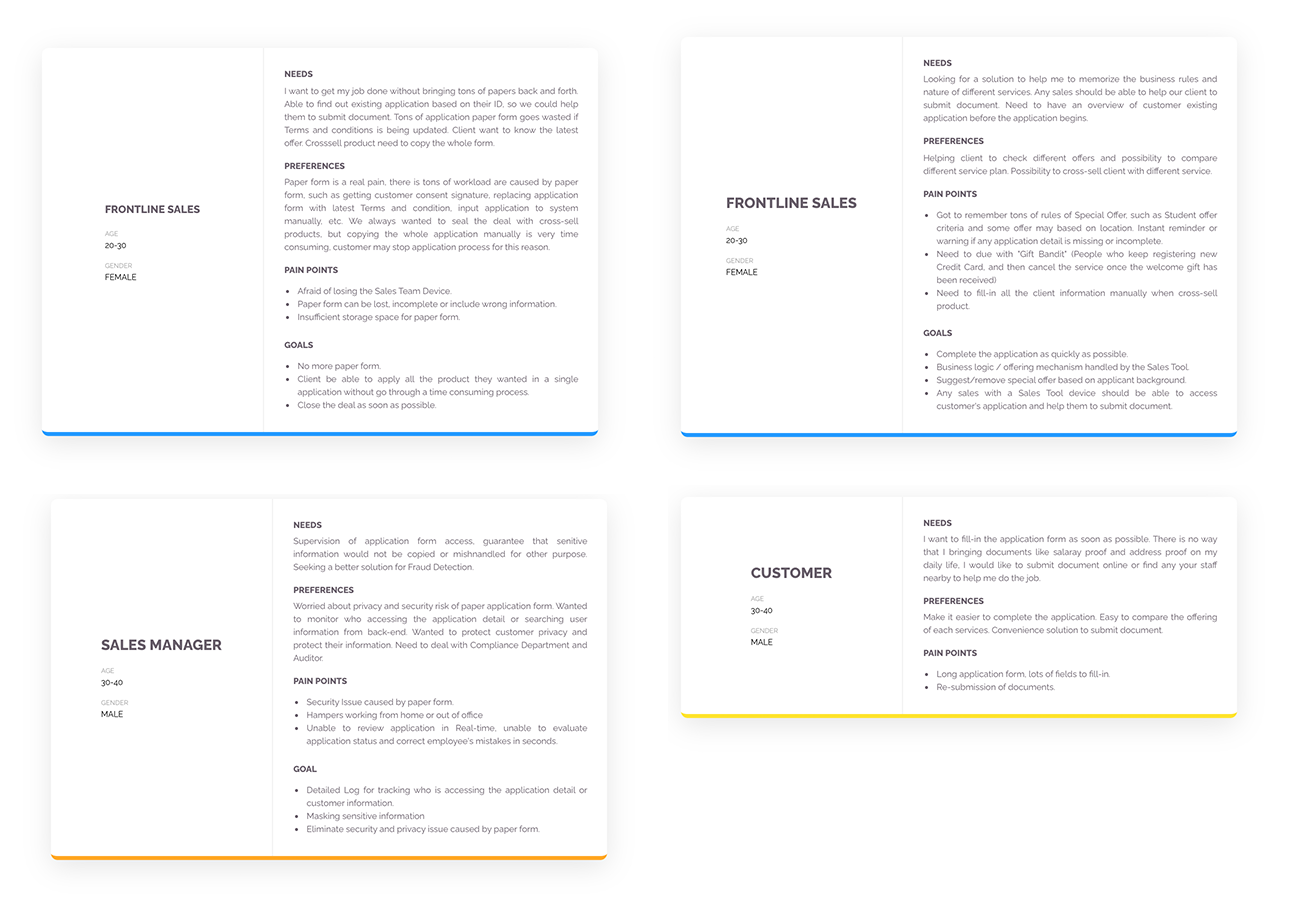
By Combining research findings and observe the user's struggle. We could start breaking down all the user needs, gather up their information with a Personas, such as user background, needs, goals and pain points. Listing out the user requirements and then try to prioritize user requirements.
By using the data collected during the empathy phase to gather insights. Trying to prioritize the user needs based on Obtainability and Desirability. By compare the user experience, try to find out if there is any common objective and struggle. If the pain point is common, then the desirability would be higher.

IDEATION
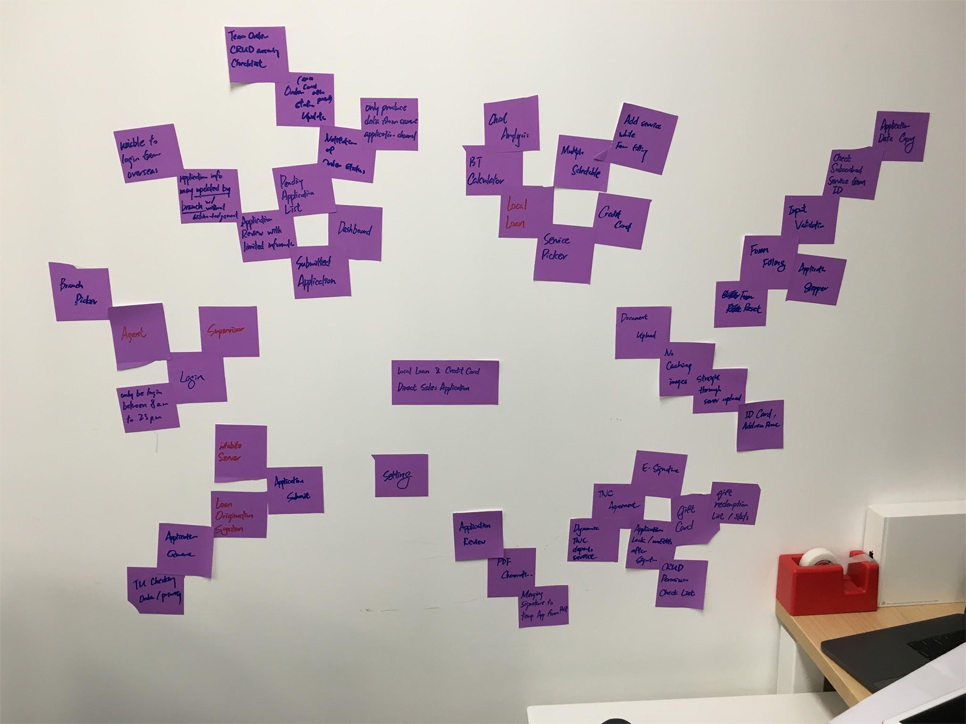
Brainstorming ideas to address solution in order to solving the user struggle identified from Define phrase. Gather with IT team member trying to come up with different solution and estimate the obtainability based on current technology and timeline.
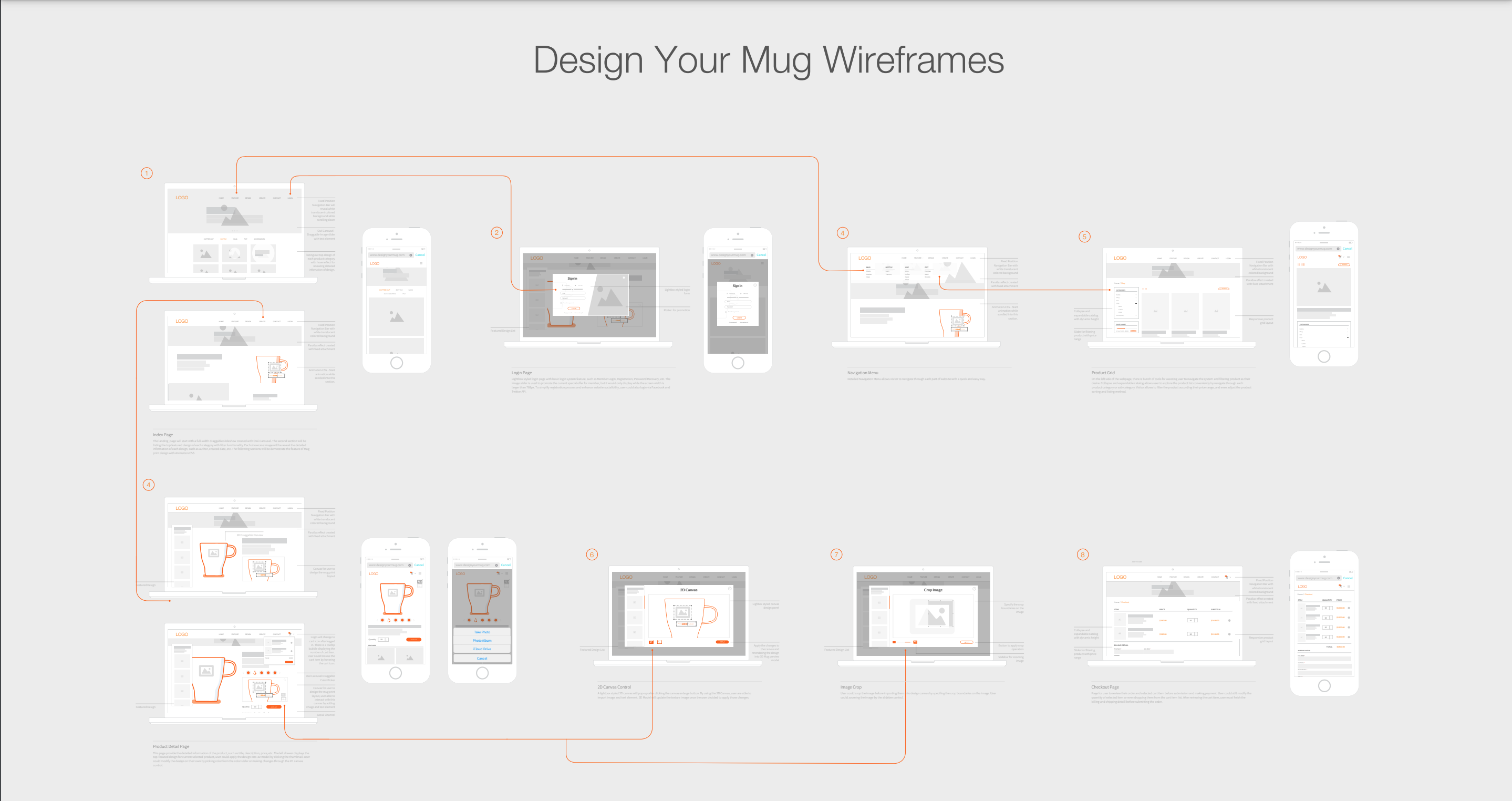
Prototype
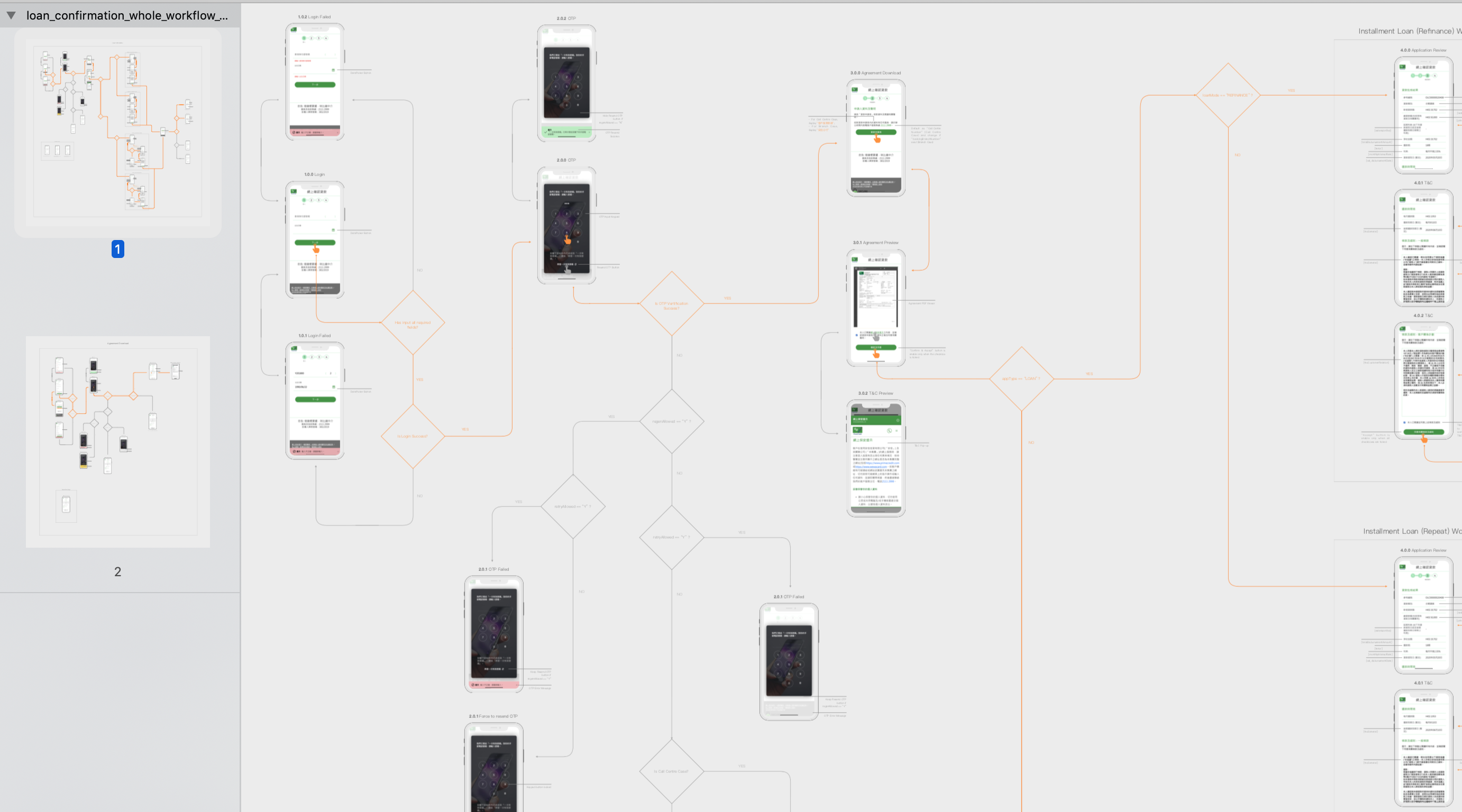
Start drawing wireframe with tools like SketchApp to combine the ideas into actual workflow, and trying to understand which components actually works for helping user to archieve their goals and not discourage the user by bringing them frustration.
Apart of sketching out Low-Fidelity Prototypes for immediate changes and test new iterations, I am also be able to create High-Fidelity Prototype with quick code based on javascript-based development framework, such as Native Web App / Ionic, so our user will be able to have a quick hands-on expereience to test out our ideas. Make changes based on user feedback and repeat the same process.


Test
Let our user have a hands-on experience and verify whether it can archieve their goals. Have user's perception improved during the onboarding period? Will the new landing page able to increase engagement?
If user are testing on High-Fiedelity protytype, we are able to use tools like GTM and GA for capturing the user journey, identity the user struggle by firing custom event and Funnel report generation. We should not over explain how the prototype works and don't interrupt user's interaction with the product. Try to reproduce the scenarios which user struggled with. And ask follow-up question / conduct survey once the testing is done.
Implement
Put the vision into effect. Materializing the solution with trending design, animation and common UI patterns that solving common UX and UI Design problems. Provide consistent action in whole application so user's perception improved and able to accomplish their goals without frustration. Maintain good form of navigation expereince and try to reduce user frustration by consistently give user feedback while interacting with our product, such as form validation.
Post-Launch
Maile Ohye, from Google, in 2010, claimed: “2 seconds is the threshold for ecommerce website acceptability." Try Enhancing user expereience and SEO by testing website loading speed such as Google Pagespeed, Pingdom. Try to enable Lazy Load mechanism for increasing the init loading speed.
By using tools like GTM and GA for capturing the user journey, identity the user struggle by firing custom event and Funnel report generation. We also use CRM platform like Tealium and Salesform to manipulate user persona, define user joruney, and planning strategy for customer engagement.


A problem well stated, is a problem half solved - Charles Kettering

